突然ですがみなさま
「ビジュアルコミュニケーションツールAUN」をご存知ですか?
私が以前いたWEB会社では、AUNはサイトの修正依頼をするのに必須アイテムでした。
これを教えてもらった時は目から鱗がどばー!と出たものです。
もっと早く教えてほしかった!
もちろん、デザインの修正指示も可能です。
期限付きではありますが、無料でも利用できて、しかも使いやすい!
アプリやソフトをダウンロードする必要もなく、サイト上で使うことが可能です。
今は必要ない人も頭の片隅に入れておくと、いざという時役に立つと思います。
今回はAUNのメリットデメリット、使い方などを説明させていただきます!
AUNのメリット
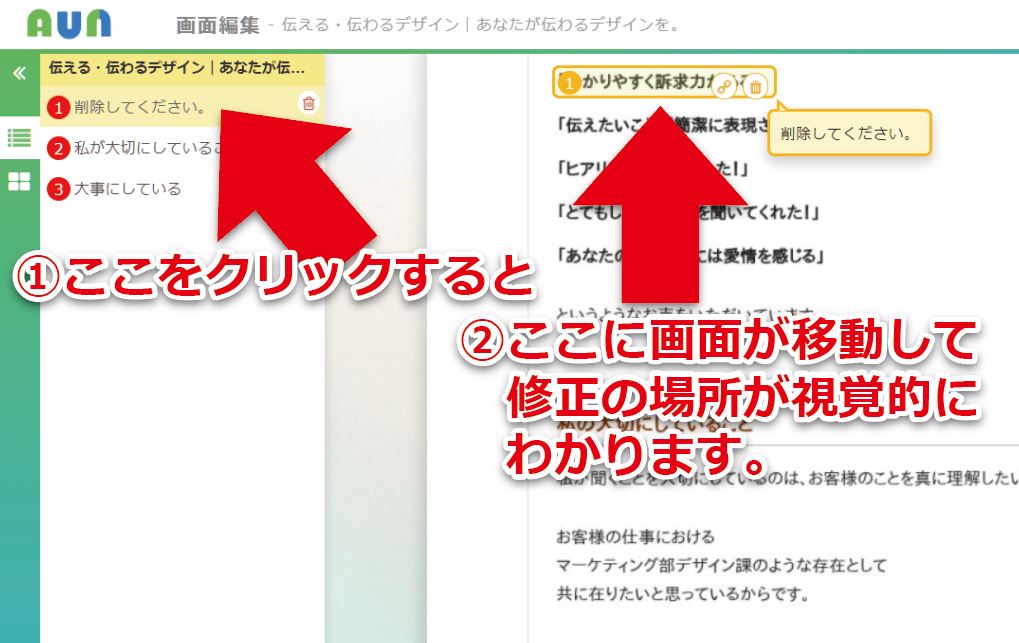
修正箇所とビジュアルが連動しており、
視覚的に修正箇所ががわかるという、とても便利なツール。
これを使う前はサイトをスクリーンショットをしたものを
パワーポイントで加工して指示をするなどかなり指示側もめんどくさかったんです。
(でもそれくらいしないと修正間違いが多くなり逆に大変)
AUNだと画面上で直感的に操作ができ、全然難しくないのがよいです。

AUNのデメリット?(無料の場合)
保存は1週間(無料の場合)
無料で使おうとすると1週間しかデータが保存されず、
その後はデータが消えてしまうので注意してください。
救済策としてPDF出力ができるので、それで対応可能です。
(PDFだとちょっとわかりにくくなるのがマイナス)
編集は同じ回線でしかできない(無料の場合)
一度保存した後も再編集ができるのですが、
ひとつだけ気を付けなければならないことが。
回線が変わると編集ができなくなるのです。
例えば、会社の回線で作成したものを、家の回線で編集できない というような感じです。
移動先のカフェでWifiを使って指示書を作成したら、家で編集ができず結局再作成に…!!
なんてことになるので注意してくださいね。
(何回かやったクチです^^;)
※上記デメリットは有料で登録すると解消されると思われます。
縦長のデザイン向きの構成
サイトではなくデザイン修正指示の場合、「横長デザイン」だと全体表示が小さくなってしまい、修正指示をしにくくなります。(おそらくサイト修正をベースとして構成されているため)
右半分左半分でトリミングして使用するなどちょっとした工夫が必要となります。
※トリミングについては、下記にて順に説明してますので参考にしてください。
AUNの使い方
簡単ではありますが、AUNの使い方をご紹介。
この他にも色々使い方がありますので、試してみてくださいね。
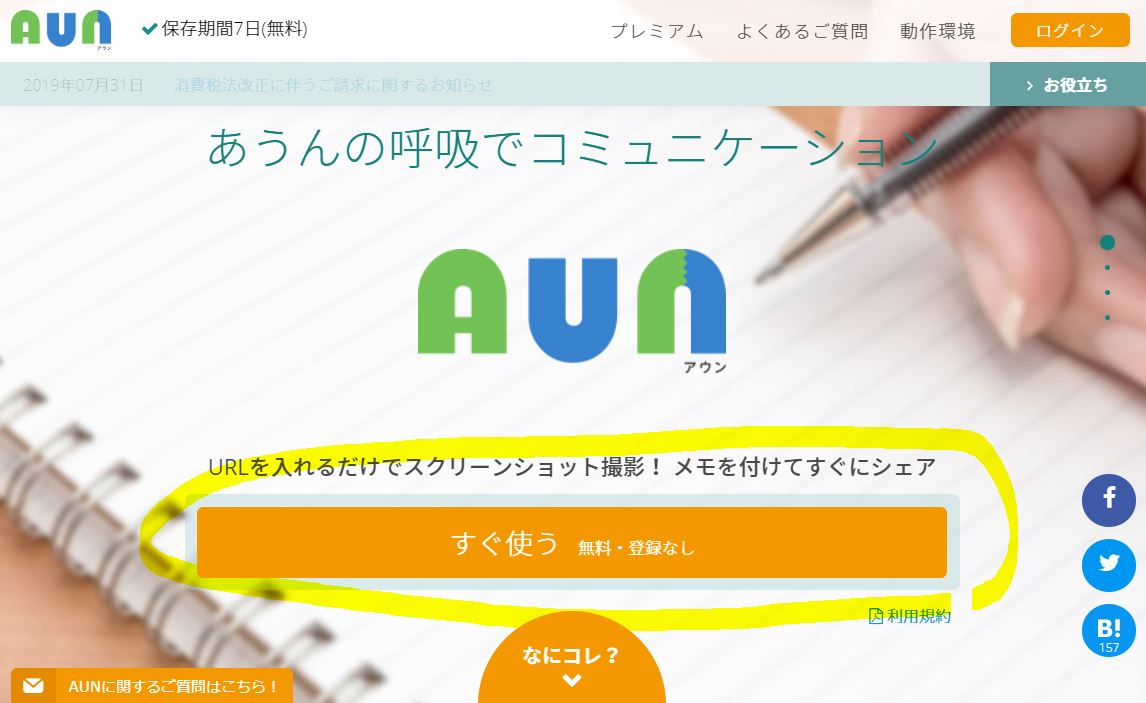
①「すぐ使う」をクリックすると登録不要で使用開始!

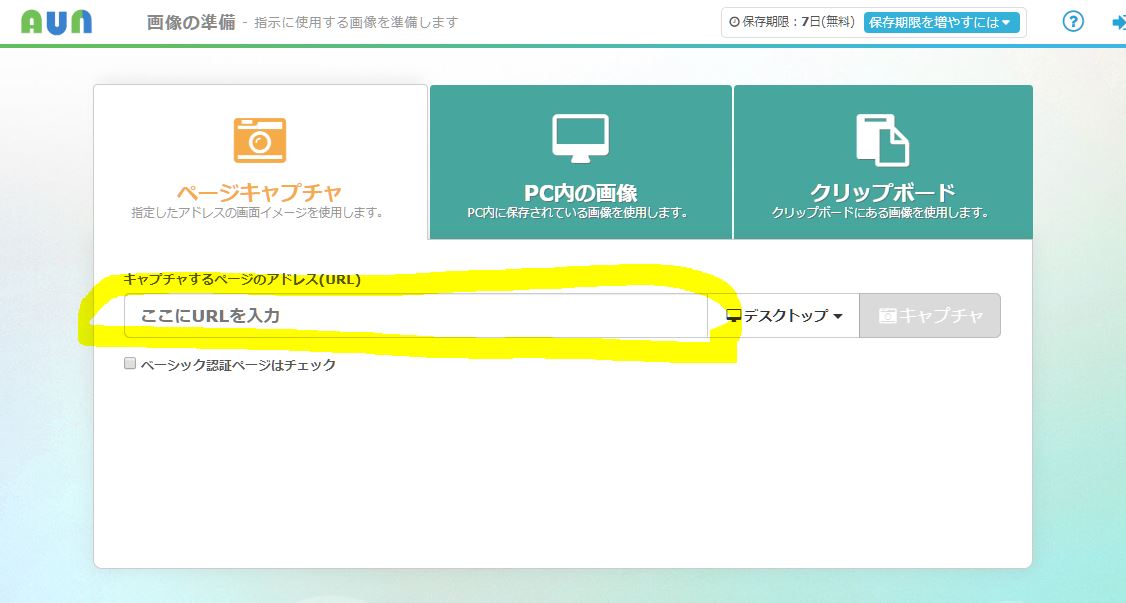
②「ページキャプチャ」タブの「ここにURLを入力」に修正したいURLを入力し、「キャプチャ」をクリック。
使い方はいくつかありますが、今回は一番使いやすい、サイトのページキャプチャをとるやり方で進めます。

ちなみにデザインの修正指示をしたい場合はコチラ↓。
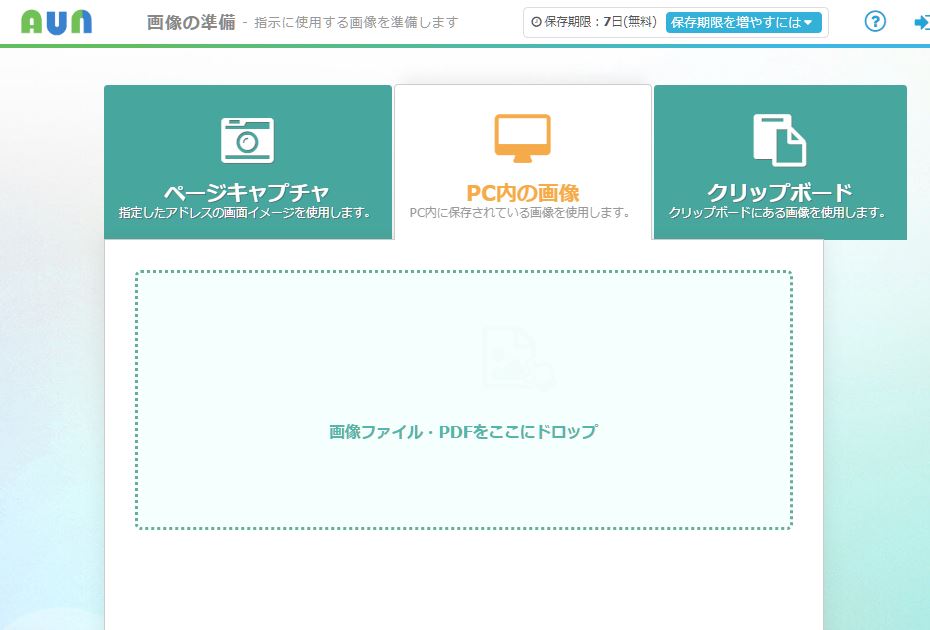
「PC内の画像」タブをクリックして、
「画像ファイル・PDFをここにドロップ」のところへJPEGやPDFデータを移動してくださいね。

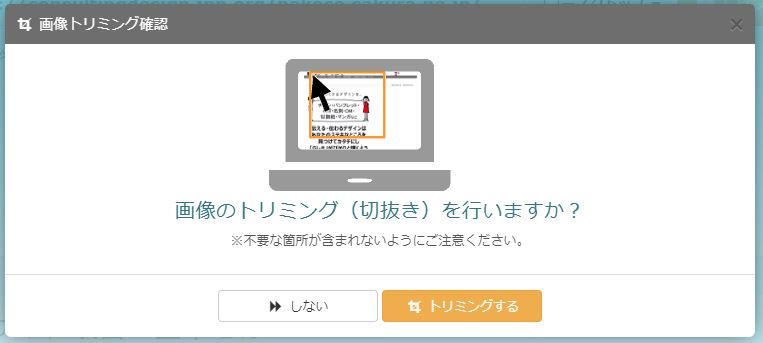
③トリミング(切り抜き)も可能です。
スクリーンショットしたサイトを切り抜きするかどうかの画面です。
サイトの場合は特に切り抜きしなくていいと思いますので「しない」を選択。

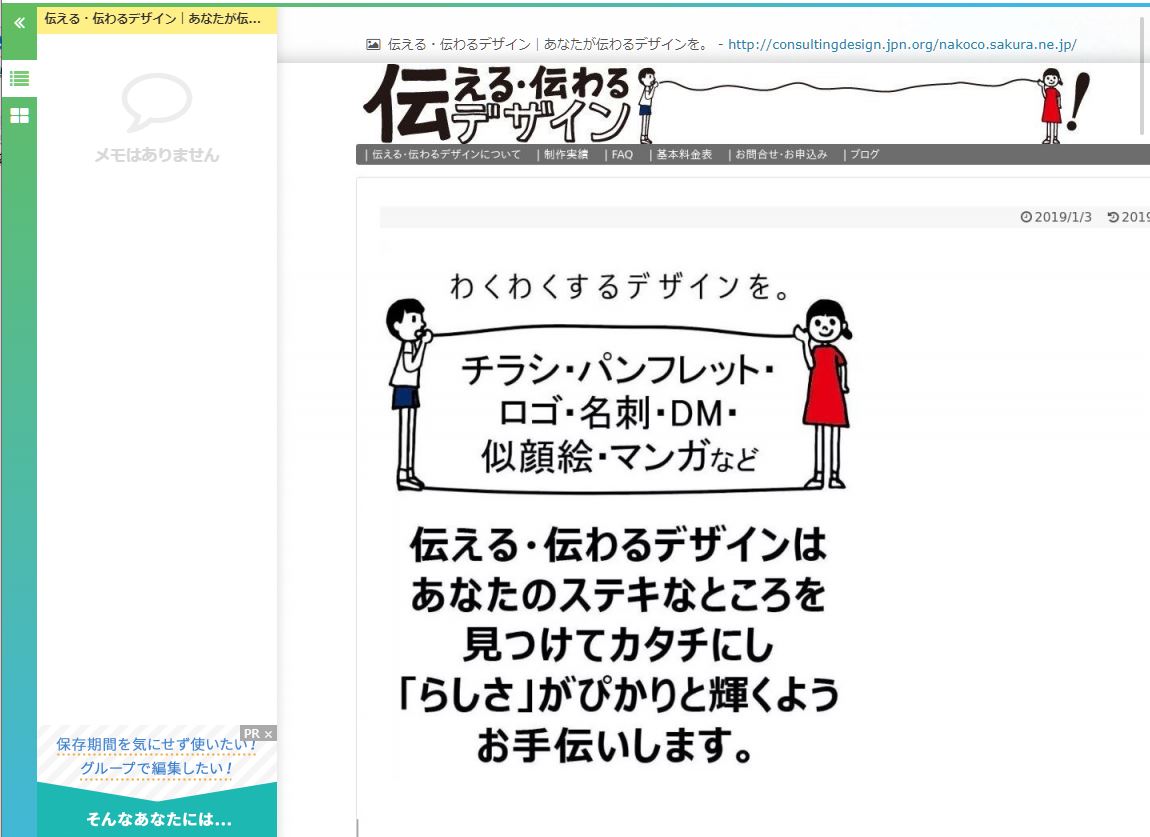
こんな感じになります。
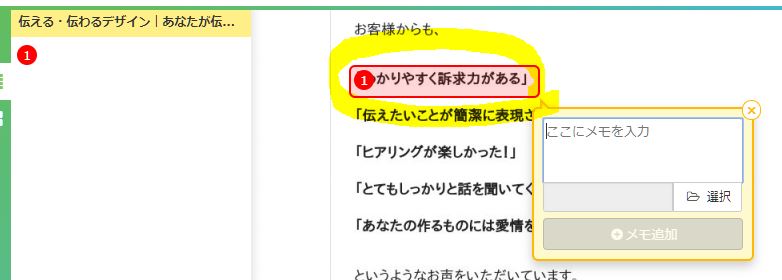
④サイトの修正したい部分をドラッグ。
先ほどページキャプチャをしたサイトの修正したい部分をドラッグすると、メモ欄が出てきます。

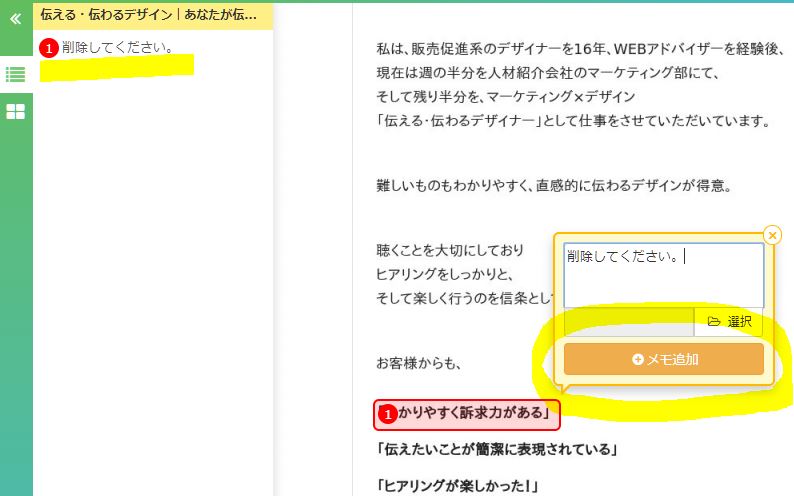
⑤修正内容を記入し、「メモ追加」。
左にも同内容が入ります。
その他修正箇所は全て同様に作業。
データもメモに追加可能です。
ただし、一度保存するとそのメモに添付することはできません。(無料の仕様かも)
メモの順番(左欄)は入れ替えることも可能です。

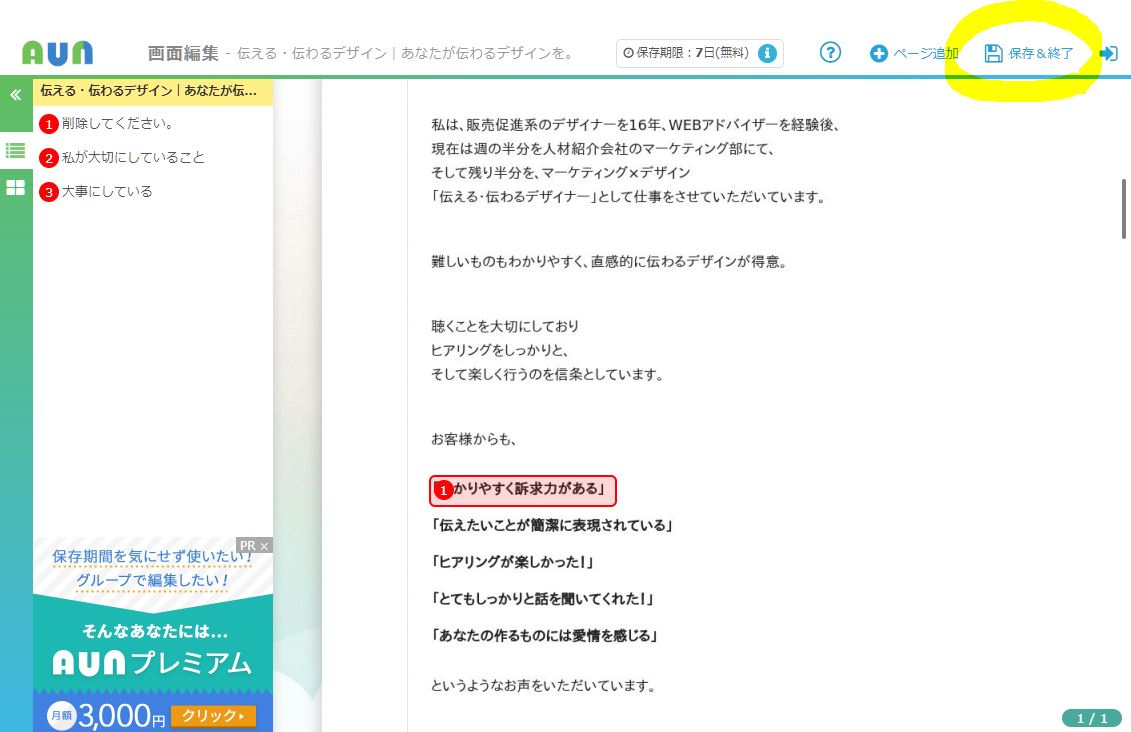
⑤修正箇所を全て記入したら、「保存&終了」。

⑥「ファイル名」に名前をつけて「保存する」をクリック。
保存期間は1週間です!
それ以降は消えてしまうので注意してくださいね。※無料の場合
⑦共有リンクをコピーして相手の方に送ってください。
以上です。とっても簡単!
修正する方も指示される方もわかりやすく
修正間違いを防ぐことができるのがいいですね。
まとめ
いかがでしたでしょうか。
AUN使ってみたくなりましたか?笑
まだ使ったことなくて、使えるじゃん!と思った方はぜひ使ってみてくださいね^^
Let’s 「AUN」で検索!